ftui
fhem-tablet-ui
UI builder framework for FHEM — http://fhem.de/fhem.html with a clear intention: Keep it short and simple!
Version 3
FTUI 3 uses Web Components technologies in pure ES2020 javascript.
Caution!
- This version is not compatible with older fhem-tablet-ui versions.
- This version is under construction.

Install
- copy the folder www/ftui to your FHEM www (e.g.: /opt/fhem/www/ftui)
wget https://github.com/knowthelist/ftui/tarball/master -O /tmp/ftui.tar cd /tmp && tar xvzf /tmp/ftui.tar mv /tmp/knowthelist-ftui-*/www/ftui /opt/fhem/www - change the example page ‘index.html’ according your needs
- to open your new page call http://<fhem-url>:8083/fhem/ftui/index.html
Update
call
update all https://raw.githubusercontent.com/knowthelist/ftui/master/controls_ftui.txt
on the FHEM command field of FHEMWEB
Development
Clone the git project in your home directory and link the www/ftui folder into FHEM’s www
cd
git clone https://github.com/knowthelist/ftui.git
ln -s $HOME/ftui/www/ftui /opt/fhem/www/ftui_dev
Docker ——-
You can also host FTUI on your own web server running in a docker container instead of via FHEMWEB.
- Pull the docker image:
docker pull knowthelist/ftui - Place your index.html somewhere where you can use it as a volume for docker.
- Put the fhemweb_url into the head of the index.html: ````
- <b>Run</b> the container:
```
docker run -d -p 8080:80 -v <path>/index.html:/usr/share/nginx/html/index.html --name ftui3 knowthelist/ftui
- Open your FHEM Tablet-UI on any browser in your network: ```
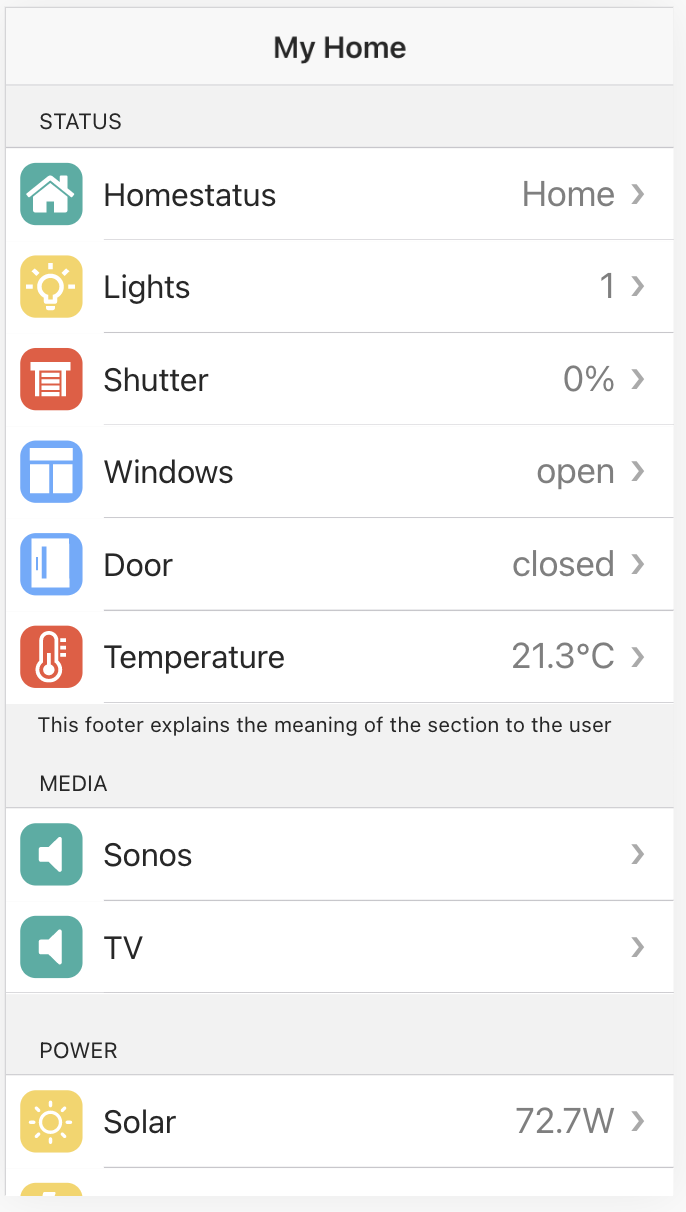
</br> ## Mobile UI A user interface for mobile phones can be implemented with ftui-view.  [Demo](https://knowthelist.github.io/ftui/www/ftui/examples/mobile_plain.html)
</br> ## Button | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | color |The color to use from color palette.|
"primary" \| "secondary" \| "success" \| "warning" \| "danger" \| "light" \| "medium" \| "dark"| "primary"|
| fill |.|"clear" \| "outline" \| "solid" | "solid"|
| size |.|"small" \| "normal" \| "large" | "normal"|
| shape |.|"round" \| "normal" \| "circle" | "normal"|
| value |.|String| "off" |
| states |.|String list comma separated| "on,off"|
</br> ## Label | Attribute | Description | Type | Default | Example| |-----------|-------------|-------|---------|------| | text |The text to show.|String|
""|
| color |The color to use from color palette.|"primary" \| "secondary" \| "success" \| "warning" \| "danger" \| "light" \| "medium" \| "dark"| ""|
| unit |The unit which should be displayed after the value.|String| ""|
| interval |Reloading every x secondes.|Number| 0 |
| size |Size of font.|Number\|String| 0 | 3
"80%"
"12px"
#### size
If size is specified as number only it get mapped to following values
| size | font-size |
|---------------|---------|
|-4 | 0.125em|
|-3 | 0.25em |
|-2 | 0.5em|
|-1 | 0.75em|
|0 | 1em|
|1 | 1.25em|
|2 | 1.5em|
|3 | 1.75em|
|4 | 2em|
|5 | 2.5em|
|6 | 3em|
|7 | 3.5em|
|8 | 4em|
|9 | 5em|
|10 | 10em|
|11 | 11em|
|12 | 12em|
size property can also specified as %, px or em as a string.
e.g. size="80%" or size="12px"
</br> ## Image | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | base |Front part of the URL.|String|
""|
| src |Image part of the URL or full URL.|String| ""|
| width |Force a certain image width.|Number \| "auto"</code>| "auto"|
| height |Force a certain image height.|Number \| "auto"| "auto"|
| interval |Reloading every x secondes.|Number| 0 |
| refresh |Changes of this attribute triggers a reload.|String list comma separated| ""|
| nocache |Bypass cache on next reload.|Boolean| false|
</br> ## Badge Badges can be used as a notification that contain a number or other characters. They show that there are additional items associated with an element and indicate how many items there are. The element disappears if the value is 0 or empty. | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | color |The color to use from color palette.|
"primary" \| "secondary" \| "success" \| "warning" \| "danger" \| "light" \| "medium" \| "dark"| "primary"|
| text |Text to display inside.|String| ""|
</br> ## Speak Speak uses the browser's Web Speech API to synthesize text to speech. | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | lang |Language of the utterance.|
"en-US" \| "de-DE"| the user-agent default |
| pitch |Pitch at which the utterance will be spoken at.|Float| 0.9|
| rate |Speed at which the utterance will be spoken at.|Float| 1.0|
| volume |Volume that the utterance will be spoken at.|Float| 1.0|
| text |Text that will be synthesized when the utterance is spoken.|String| ""|
... to be continued
</br> ## Colorpicker Colorpicker allows to change a color value in many different ways. Work with colors in hex and HSL | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | hex |The color value in RBG hex in this format: #ffffff |String|
"" |
| hue |The hue value of the color form 0 to 360.|Number| "" |
| saturation |The saturation value of the color form 0 to 100.|Number| "" |
| brightness |The brightness value of the color form 0 to 100.|Number| "" |
... to be continued
</br> ## Chart The Chart component uses [Chart.js](https://www.chartjs.org/docs/latest/) to render charts. Chart Types are: - Line chart - Bar chart - Radar chart - Doughnut and Pie chart - Polar chart - Bubble chart - Area chart or mixed types style variables: --chart-legend-font-size --chart-legend-color --chart-title-color --chart-title-font-style --chart-text-color --chart-grid-line-color --chart-tick-font-size --chart-font-style --chart-font-family Main component: **ftui-chart** | Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | title ||String|
""|
| type||String| "line"|
| width||String| ""|
| height||String| ""|
| unit||String| "day"|
| offset||Number| 0|
| prefetch||Number| 0|
| extend||Boolean| false|
| noscale||Boolean| false|
| no-y||Boolean| false|
| no-y1||Boolean| false|
| no-x||Boolean| false|
| y-min||Number| 0|
| y1-min||Number| 0|
| y-max||Number| 0|
| y1-max||Number| 0|
| y-label||String| ""|
| y1-label||String| ""|
Child component: **ftui-chart-data**
| Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | label ||String|
""|
| type||String| "line"|
| fill||Boolean| false|
| hidden||Boolean| false|
| point-background-color||Color| primaryColor|
| background-color||Color| ""|
| border-color||Color| primaryColor|
| border-width||Number| 1.2,|
| point-radius||Number| 2|
| title ||String| "-"|
| log ||String| "-"|
| file ||String| "-"|
| spec ||String| "4:.*"|
| unit ||String| "°C"|
| start-date ||Date| ""|
| end-date ||Date| ""|
| prefetch ||Number| 0|
| extend||Boolean| false|
| update||String| ""|
| tension ||Number| 0.0|
| stepped||Boolean| false|
| offset ||Number| 0|
| y-axis-id ||Number| 0|
Child component: ftui-chart-control
| Attribute | Description | Type | Default | |-----------|-------------|-------|---------| | unit ||String|
""|
| units||Strings| ""|
| start-date||Date| ""|
| end-date||Date| ""|
Example for DbLog ```html
</br> ### Icon [List of all icons](https://knowthelist.github.io/ftui/www/ftui/icons/demo.html) Here is the updated "Icon" section in the README.md file: ## Icon The `Icon` component supports the following properties: * `type`: The type of icon to display. * `path`: The path to the icon file. * `size`: The size of the icon. * `name`: The name of the icon. * `color`: The color of the icon. * `rgb`: The RGB value of the icon color. * `height`: The height of the icon. * `width`: The width of the icon. * `top`: The top margin of the icon. * `left`: The left margin of the icon. * `bottom`: The bottom margin of the icon. * `right`: The right margin of the icon. * `rotate`: The rotation of the icon, in degrees. Defaults to 0. Here is an example of how to use the `Icon` component: ```html
</br> ### Layout ```html
</br> Examples ------ - [Tab](https://knowthelist.github.io/ftui/www/ftui/examples/tab.html) - [Grid](https://knowthelist.github.io/ftui/www/ftui/examples/grid.html) - [Label](https://knowthelist.github.io/ftui/www/ftui/examples/label.html) - [Icon](https://knowthelist.github.io/ftui/www/ftui/examples/icon.html) - [Button](https://knowthelist.github.io/ftui/www/ftui/examples/button.html) - [Knob](https://knowthelist.github.io/ftui/www/ftui/examples/knob.html) - [Slider](https://knowthelist.github.io/ftui/www/ftui/examples/slider.html) - [Checkbox](https://knowthelist.github.io/ftui/www/ftui/examples/checkbox.html) - [Circlemenu](https://knowthelist.github.io/ftui/www/ftui/examples/circlemenu.html) - [Departure](https://knowthelist.github.io/ftui/www/ftui/examples/departure.html) - [Dropdown](https://knowthelist.github.io/ftui/www/ftui/examples/dropdown.html) - [Colorpicker](https://knowthelist.github.io/ftui/www/ftui/examples/colorpicker.html) - [Image](https://knowthelist.github.io/ftui/www/ftui/examples/image.html) - [Badge](https://knowthelist.github.io/ftui/www/ftui/examples/badge.html) - [Speak](https://knowthelist.github.io/ftui/www/ftui/examples/speak.html) - [Chart](https://knowthelist.github.io/ftui/www/ftui/examples/chart.html) - [Popup](https://knowthelist.github.io/ftui/www/ftui/examples/popup.html) - [View](https://knowthelist.github.io/ftui/www/ftui/examples/mobile_plain.html) - [Swiper](https://knowthelist.github.io/ftui/www/ftui/examples/swiper.html) - [SegmentedButton](https://knowthelist.github.io/ftui/www/ftui/examples/segment.html) - [Medialist](https://knowthelist.github.io/ftui/www/ftui/examples/medialist.html) - [Colors](https://knowthelist.github.io/ftui/www/ftui/examples/colors.html) - [Themes](https://knowthelist.github.io/ftui/www/ftui/examples/themes.html) Donation -------- You can thank the creator of this versatile UI:
![[paypal]](https://www.paypalobjects.com/de_DE/DE/i/btn/btn_donateCC_LG.gif) Many many thanks to all donators!
License
-------
This project is licensed under [MIT](http://www.opensource.org/licenses/mit-license.php).
Many many thanks to all donators!
License
-------
This project is licensed under [MIT](http://www.opensource.org/licenses/mit-license.php).